ID
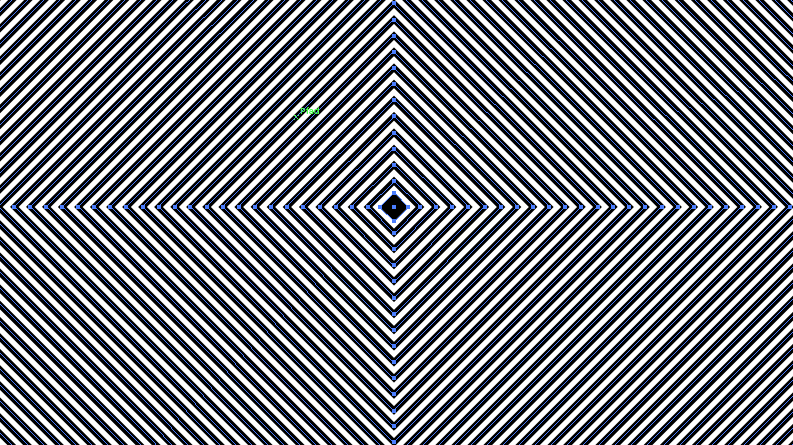
geometric audio visualisation
2014
IN COLLABORATION WITH Ryan & BSMNT
VIC/Side project
ABOUT
the challenge
I always wanted to work on a pure motion piece to explore the spaces and sounds between two key positions, and to learn more about motion principles. Coming from the field of Interface Design I knew that there is so much lost value in usability and experiences when only focusing on static entities, without considering transitions in-between.
During my studies in New Zealand, I started to explore the combination of visuals and sound, physical and screen space in a diptych format. I soon became obsessed with this work and knew that I had to give it a re-edit to make it outstanding. So I teamed up with the awesome Canadian Dj Ryan Wells and kept working on it.
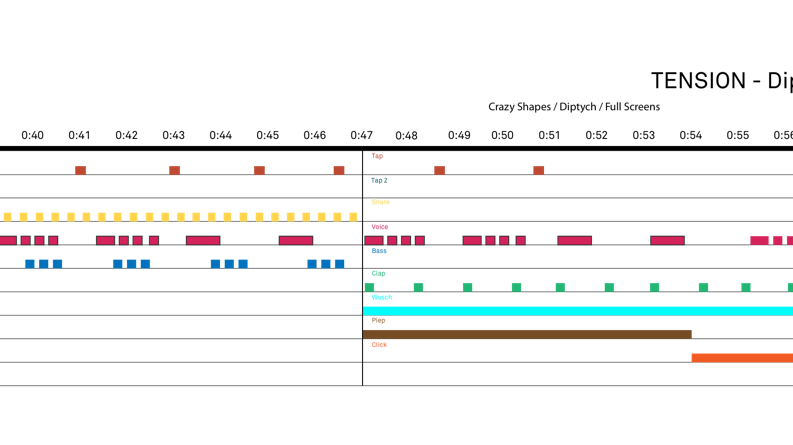
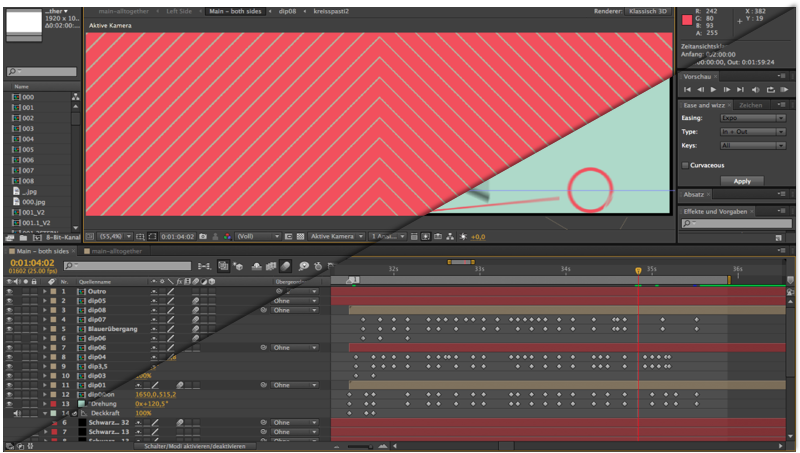
MOODBOARD / STORYBOARD / SOUND ANALYSIS / ILLUSTRATING / SPACIAL DESIGN / MOTION DESIGN

Make sure your sound is on.
CONCEPT
josef albers on lsd
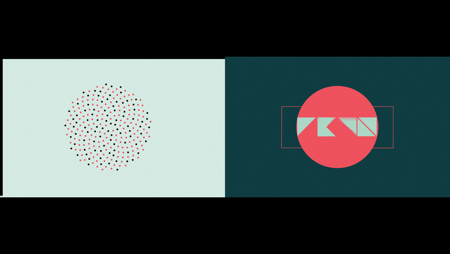
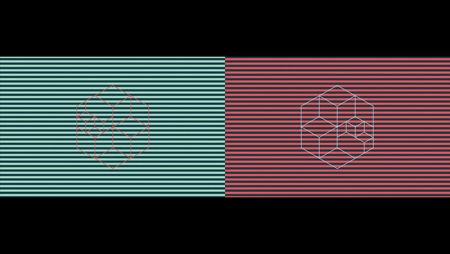
A video diptych (2 HD Videos side by side) offers possibilities different from a single channel video, such as an expanded visual immersion. I wanted to make use of that immersion by laying out my narrative to get the viewer sucked into the animation, frame by frame. The tension of the animation rises slowly from lines to shapes, first displayed only on one side, and gradually expanding to the full format.
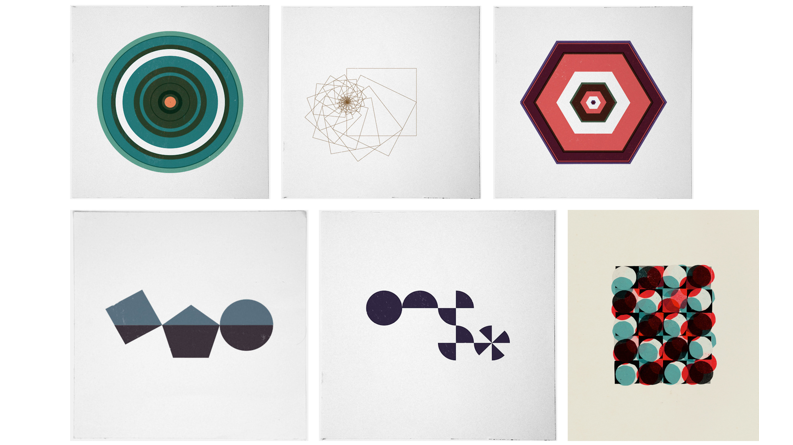
Overall, a simple colour palette and minimalistic geometry compositions make it very aesthetic and bold. The different geometric shapes transform overtime according to certain patterns in the music. I explored motion principles like masking, offset&delay, easing and transformation, in order to emphasise the diptych format, form relationships and craft the overall narrative.